本ブログに記載されている内容は、それぞれの記事投稿時点の情報です。
2008年2月27日のSo-net blogサービスリニューアルにより、一部内容に変更がある場合がございます。 恐れ入りますが、ご了承いただけますようお願い申し上げます。
なお、So-net blogの使い方につきましては、下記ページをご参照ください。
⇒So-net blog使い方
スキン編集:CSSの基礎の基礎 [スキンカスタマイズ(初級編)]
1/24に追加された機能「カスタムスキン」を使うと、自分の好きなデザインのブログが
作れます。
ただ、「CSS」ってよくわからない・・・。どうすれば自分の好きにできるの??
そんな皆さまからの声にお答えして、数回に分けて「So-net blog スキンカスタマイズ(初級編)」
を連載いたします。
1回目の今回は、CSSを編集するためにコレだけは必要な「CSSの基礎の基礎」をお教えいたします。

| CSSってなあに? |
CSSとはWebページの「見栄え」部分を指定できる仕組みのひとつです。
CSSにより、HTMLだけでは難しかったデザインもできるようになったり、
複数のWebページデザインを一括で指定できるようになります。
さらに詳しく解説すると、CSSは「Cascading Style Sheets(カスケーディング・スタイル・シート)」の略になり、スタイルシートの仕様のひとつになります。
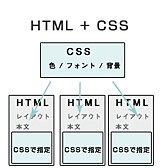
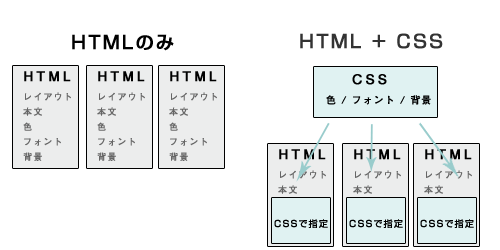
CSSはそれ単体で使うのではなく、HTMLと共に使われます。HTMLがレイアウトや
記事本文など「基本構成」を、CSSがフォントデザインや行間、背景色/画像指定
など「見栄え」の部分を担当します。
また、CSSを別ファイルとして設定することもできるので、以下のように
複数のWebページに同じデザインを反映するときなどにとても便利です。

| ブログスキンの仕組み:HTMLとCSS |
So-net blogのスキンは「HTML」と「CSS」で構成されています。前段で
お話したように、HTMLは「基本構成」、CSSは「見栄え」を担当しています。
このふたつは別ファイルとなっており、CSSを編集すると一括で
ブログ内すべてのページの「見栄え」を変更することが可能になります。
※So-net blogでは「CSS」のみ編集可能です。
| ブログスキンの仕組み:HTMLとCSS |
So-net blogのスキン設定には「カスタムスキン」があります。この「カスタムスキン」
のCSSを編集して保存すると、オリジナルデザインのスキンができます。
詳しい使い方は以下の「使い方」ページをご覧ください。
![]() So-net blog 使い方:カスタムスキン編集 ブログトップ
So-net blog 使い方:カスタムスキン編集 ブログトップ
このふたつは別ファイルとなっており、CSSを編集すると一括でブログ内すべてのページの「見栄え」を変更することが可能になります。
来週は皆さまお待ちかねの「ヘッダーにオリジナル画像をいれる」をお教えいたします。ご期待ください。




コメント 0