本ブログに記載されている内容は、それぞれの記事投稿時点の情報です。
2008年2月27日のSo-net blogサービスリニューアルにより、一部内容に変更がある場合がございます。 恐れ入りますが、ご了承いただけますようお願い申し上げます。
なお、So-net blogの使い方につきましては、下記ページをご参照ください。
⇒So-net blog使い方
スキン編集:やじるしアイコン/サイドバー要素をオリジナルにする [スキンカスタマイズ(初級編)]
新機能「カスタムスキン」を使うと、自分の好きなデザインのブログが
作れます。
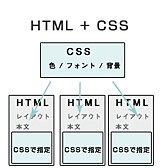
ただ、「CSS」ってよくわからない・・・。どうすれば自分の好きにできるの??
そんな皆さまからの声にお答えして、数回に分けて「So-net blog スキンカスタマイズ」
を連載いたします。
今回は初級編最終回。長く険しかったCSS編集の旅もいよいよ最後の仕上げです。
自分で作ったデザインだからこそ細部にまでこだわりたいものです。「→」画像やカレンダーの色までカラーコーディネイトすることで、きっと一目置かれるブログデザインになりますよ。
今回も、前回の続きから、カスタムスキンテンプレート「スタンダード1」を書き換えていきます。
スキン編集:記事タイトル/枠線/背景色/リンク色をオリジナルにする [スキンカスタマイズ(初級編)]
新機能「カスタムスキン」を使うと、自分の好きなデザインのブログが
作れます。
ただ、「CSS」ってよくわからない・・・。どうすれば自分の好きにできるの??
そんな皆さまからの声にお答えして、数回に分けて「So-net blog スキンカスタマイズ」
を連載いたします。
前回のブログヘッダーに続き、3回目の今回は「記事タイトル/枠線/背景色/リンク色をオリジナルにする」をお教えいたします。このカスタマイズで、随分とブログの印象が変わりますので、ぜひ皆さまチャレンジを!
今回は、前回の続きから、カスタムスキンテンプレート「スタンダード1」を書き換えていきます。
スキン編集:ヘッダーにオリジナル画像をいれる [スキンカスタマイズ(初級編)]
新機能「カスタムスキン」を使うと、自分の好きなデザインのブログが
作れます。
ただ、「CSS」ってよくわからない・・・。どうすれば自分の好きにできるの??
そんな皆さまからの声にお答えして、数回に分けて「So-net blog スキンカスタマイズ」
を連載いたします。
2回目の今回は、ブログの一番目立つ部分「ヘッダーにオリジナル画像をいれる」をお教えいたします。ブログのヘッダー画像を変えるだけでも、自分の個性をアピールできますよ。 今回は、カスタムスキンテンプレート「スタンダード1」を書き換えていきます。
スキン編集:CSSの基礎の基礎 [スキンカスタマイズ(初級編)]
1/24に追加された機能「カスタムスキン」を使うと、自分の好きなデザインのブログが
作れます。
ただ、「CSS」ってよくわからない・・・。どうすれば自分の好きにできるの??
そんな皆さまからの声にお答えして、数回に分けて「So-net blog スキンカスタマイズ(初級編)」
を連載いたします。
1回目の今回は、CSSを編集するためにコレだけは必要な「CSSの基礎の基礎」をお教えいたします。